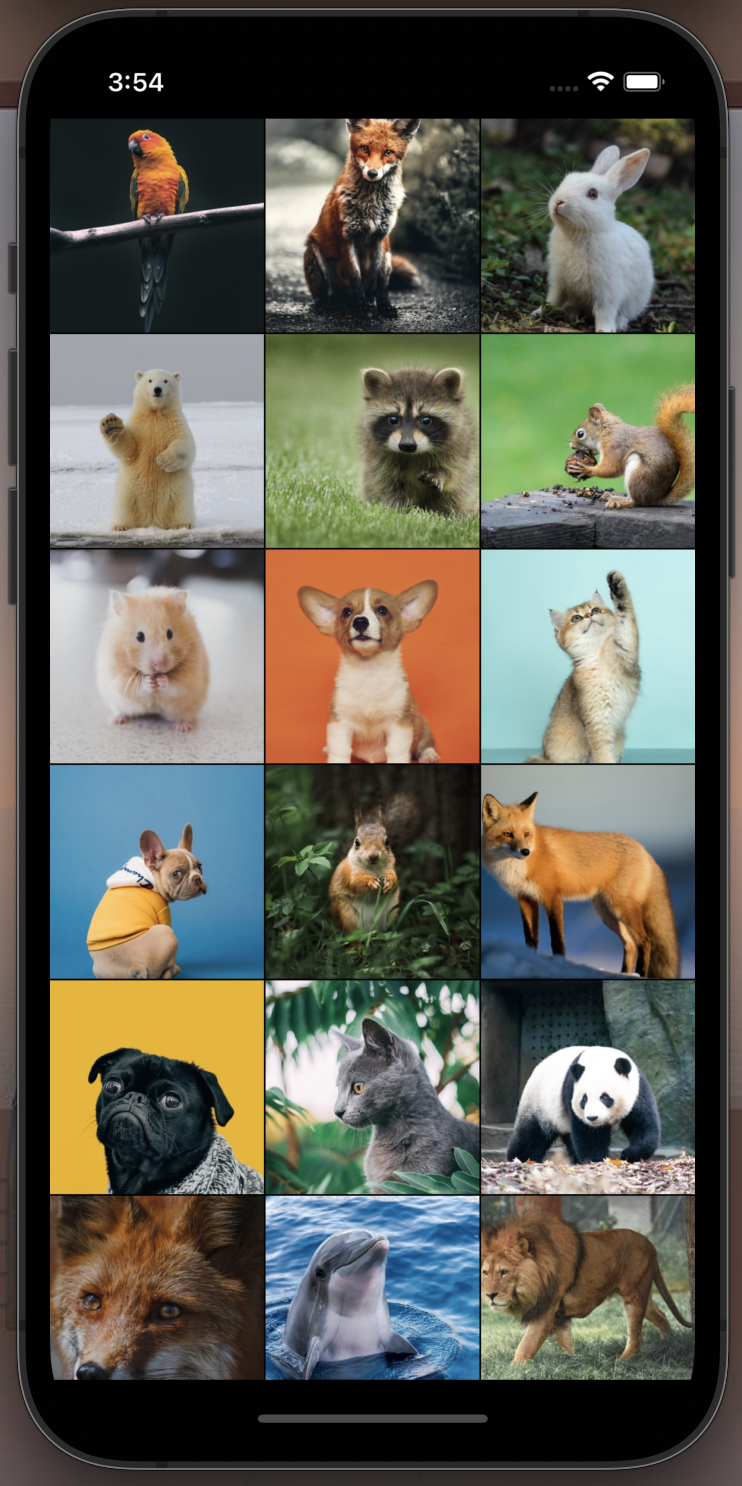
📌 여섯번째 프로젝트 (2) Insta Search View 앱의 홈 탭을 꾸며보자! 1️⃣ Component AutoLayout 2️⃣ "NewsViewController" 이름의 UIViewController 만들기 // NewsViewController.swift import UIKit class NewsViewController: UIViewController { @IBOutlet weak var collectionView: UICollectionView! override func viewDidLoad() { super.viewDidLoad() collectionView.dataSource = self collectionView.delegate = self if let flowlayout = co..