📌 이미지 지연(Lazy) 로딩
- 스크롤을 했을 때 화면에 특정 요소(이미지)가 뜨는 시점에서만 요소가 로딩되도록 해보자
- 단점 : 스크롤 이벤트를 가진 함수를 너무 많이 사용해서 오히려 성능이 저하될 수 있다
이런 단점을 해결할 방법은 ?!
바로, IntersectionObserver을 사용!
📌 IntersectionObserver
- 지정한 특정 요소가 화면에 보여지는지 아닌지 판단
- 화면에 특정 요소가 보여질때 함수를 실행시켜 성능의 이득을 취할 수 있다!
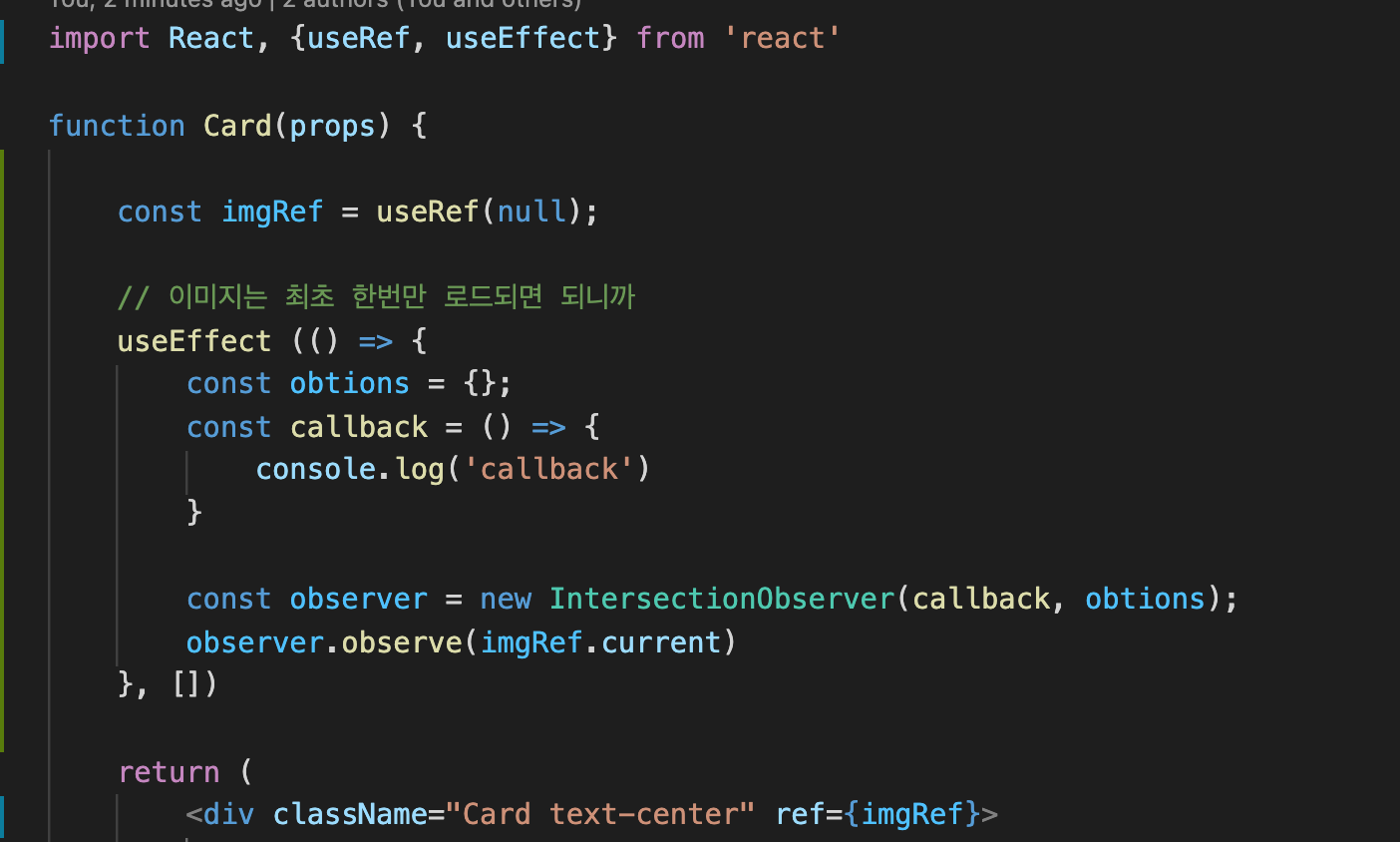
let observer = new IntersectionObserver([callback함수], [미리선언한 option])
observer.observe([Dom element])→ callback 함수 : 스크롤을 내리다가 지정된 요소(Dom element)가 화면에서 보이는 순간과 지나치는 순간에 실행되는 함수
적용시켜보기


두번씩 호출되니까,, 화면에 딱 보일 때만 호출되게 해보자 (화면에서 요소가 없어질 때는 호출시키지 않도록!)
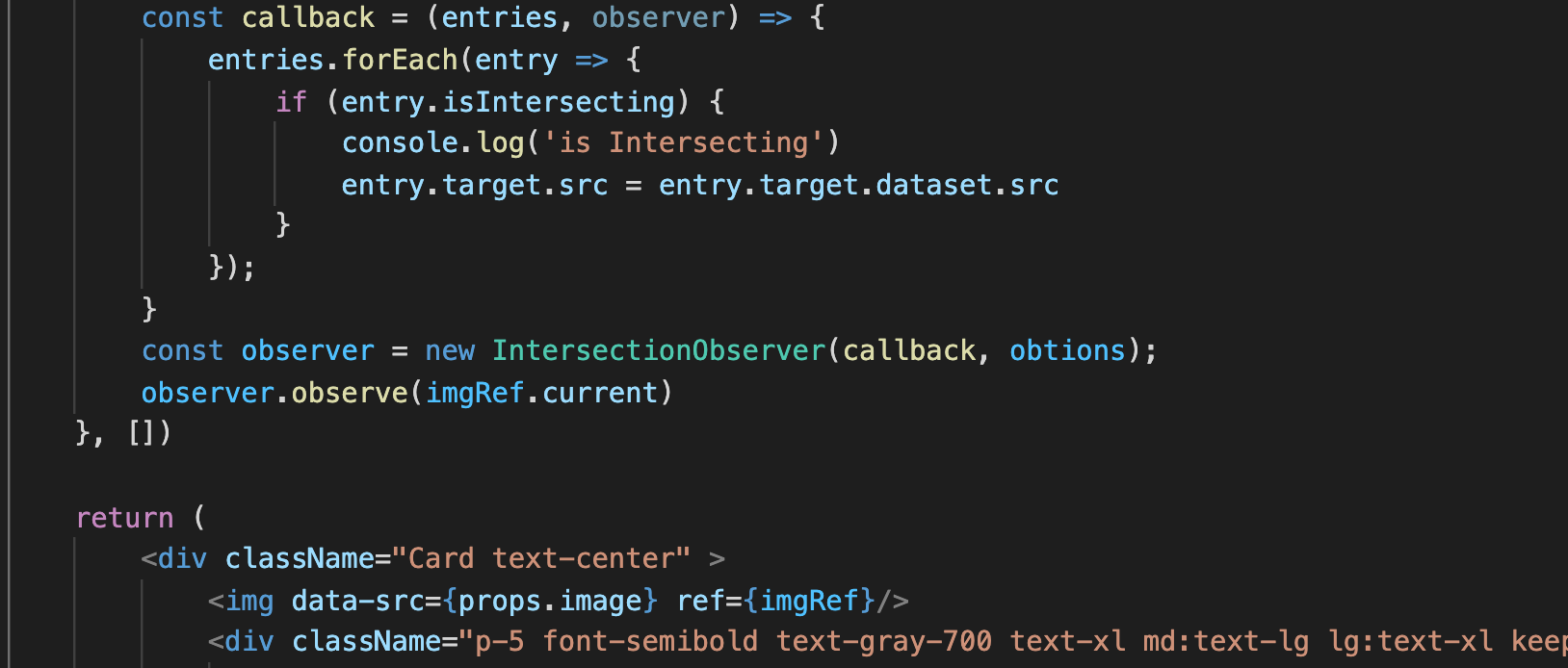
entries, isIntersecting 사용
const callback = (entries, observer) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
console.log('is Intersecting')
}
});
}
이제 콘솔에 화면에 보일때만 호출되게 했으니, 실제 이미지를 로딩해보자!

→ entry.target : 이미지 요소
→ data-src : 축소 이미지 URL, 백그라운드에서 이미지 로드가 완료되면 data-src를 src로 교체되면서 이미지가 화면에 로드되게 됨!
→ entry.target.dataset.src : props의 이미지 주소 (= props.image)
→ entry.target.src = entry.target.dataset.src : 이미지는 이 코드가 실행될 때 소스가 생기는 것임, 이때 이미지가 로드되게 되는 것!
observe 중단은 unobserve()로!
entries.forEach(entry => {
if (entry.isIntersecting) {
console.log('is Intersecting')
entry.target.src = entry.target.dataset.src
observer.unobserve(entry.target)
}
});
Reference
Inflearn : 프론트엔드 개발자를 위한, 실전 웹 성능 최적화(feat. React)
'Web Performance Optimization' 카테고리의 다른 글
| [WPO] 이미지 사이즈 최적화 : WEBP (0) | 2022.09.21 |
|---|---|
| [WPO] 컴포넌트 Preloading (0) | 2022.09.15 |
| [WPO] 이미지 Preloading (0) | 2022.09.14 |
| [WPO] transform을 이용한 애니메이션 최적화 (0) | 2022.09.13 |
| [WPO] 브라우저 렌더링 과정 : Critical Rendering Path, Reflow, Repaint (0) | 2022.09.13 |