📌 여섯번째 프로젝트 (1)
Insta Search View 앱을 만들어보자
1️⃣ Data 확인 및 SearchViewController 만들기
- 이전 프로젝트들과 마찬가지로 패캠에서 제공해준 데이터들을 사용
- "SearchViewController" 이름의 UIViewController을 만들어서, Main storyboard와 연결까지 완료
2️⃣ Collection View 만들기

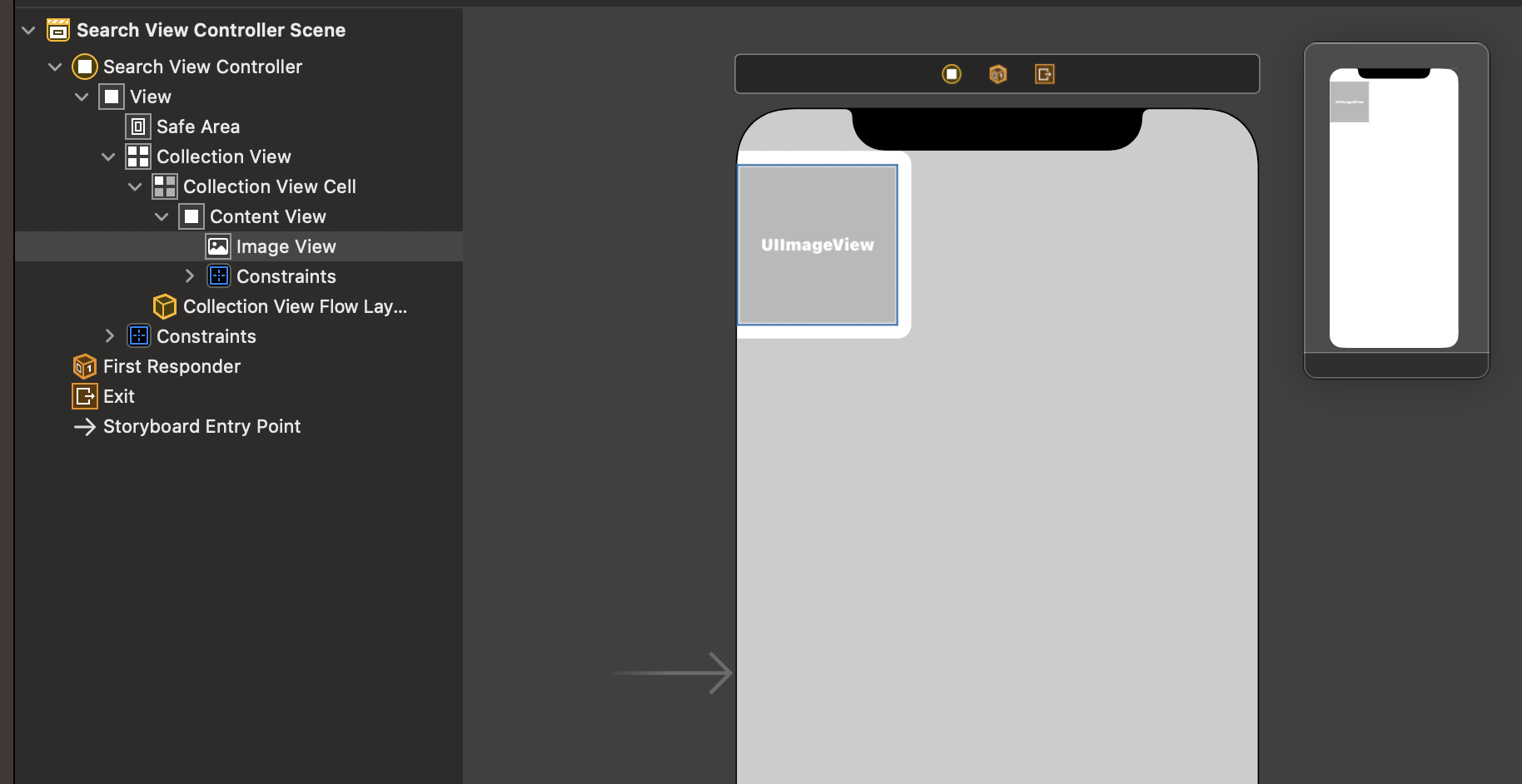
CollectionViewCell 만들기 : 이름은 ResultCell로!
- CollectionView의 Custom Class로 설정해주고 Collection Reusable View도 ResultCell로 설정해주기
// ResultCell.swift
import UIKit
class ResultCell: UICollectionViewCell {
@IBOutlet weak var thumbnailImageView: UIImageView!
// cell 재사용을 준비하는 함수
override func prepareForReuse() {
super.prepareForReuse()
// 재사용될 때는 기존의 이미지를 일단 없애주기 = reset!
thumbnailImageView.image = nil
}
// 이미지 세팅
func configure(_ imageName: String){
thumbnailImageView.image = UIImage(named: imageName)
}
}
SearchViewController.swift
// SearchViewController.swift
import UIKit
class SearchViewController: UIViewController {
// CollectionView 연결
@IBOutlet weak var CollectionView: UICollectionView!
override func viewDidLoad() {
super.viewDidLoad()
CollectionView.dataSource = self
CollectionView.delegate = self
if let flowlayout = CollectionView.collectionViewLayout as? UICollectionViewFlowLayout {
// estimated size = none
flowlayout.estimatedItemSize = .zero
}
}
}
extension SearchViewController: UICollectionViewDataSource {
// item이 몇개가 필요? 24개 이미지!
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 24
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
guard let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "ResultCell", for: indexPath) as? ResultCell else {
return UICollectionViewCell()
}
let imageName = "animal\(indexPath.item + 1)" // index는 0부터 시작하기 때문에 +1 해줌
cell.configure(imageName)
return cell
}
}
extension SearchViewController: UICollectionViewDelegateFlowLayout {
}
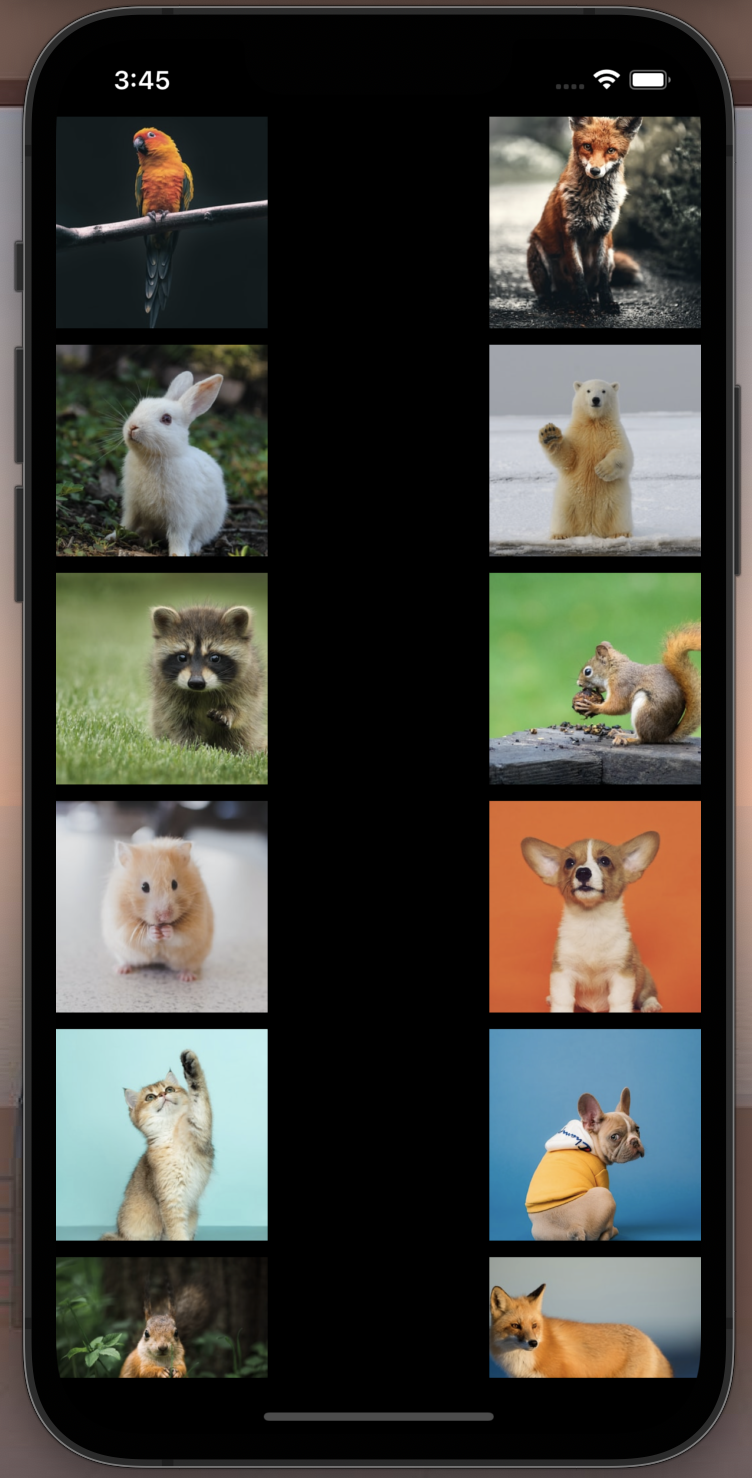
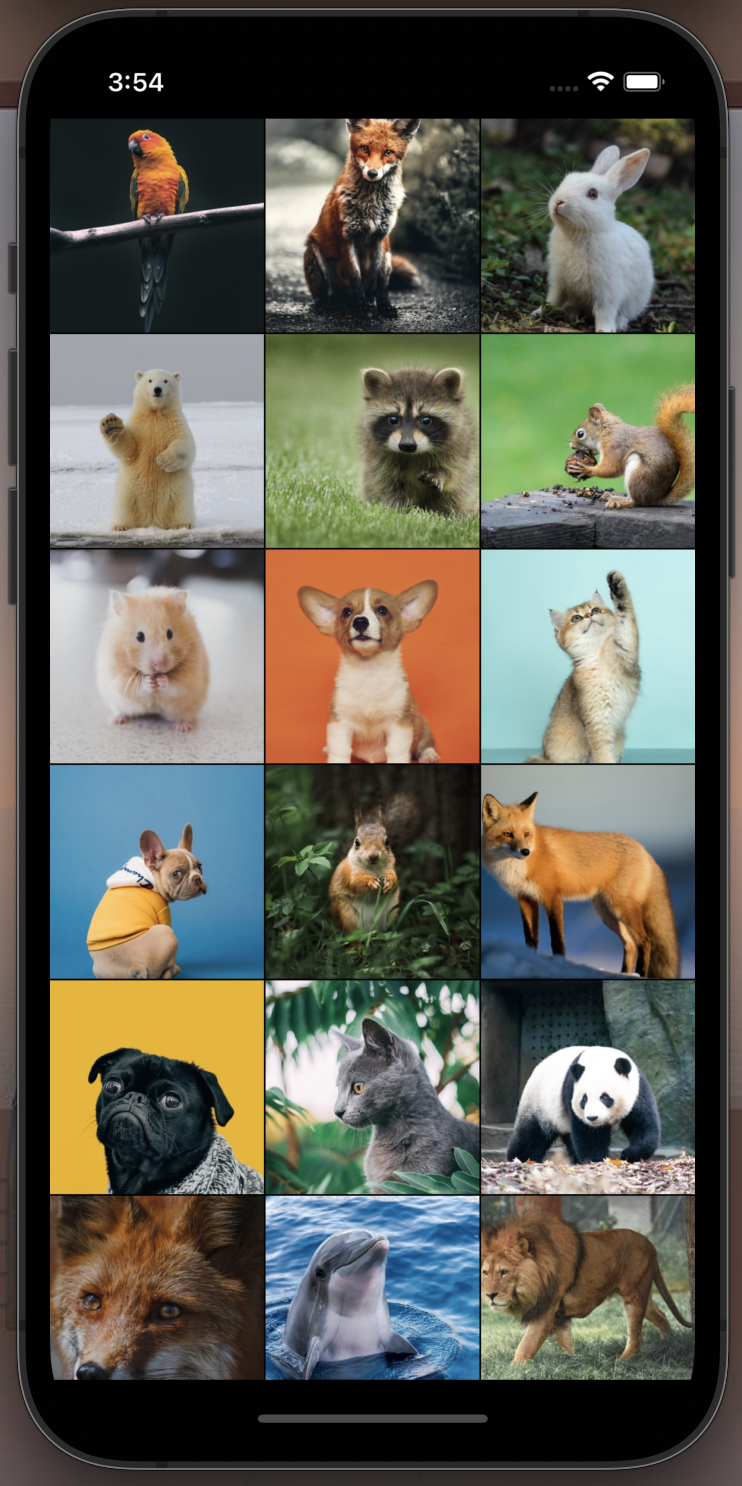
Cell들이 3개의 열로 나타나게하기
// SearchViewController.swift
extension SearchViewController: UICollectionViewDelegateFlowLayout {
// cell 사이즈 조절
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let interItemSpacing : CGFloat = 1
let width = (collectionView.bounds.width - interItemSpacing * 2) / 3
let height = width // 정사각형
return CGSize(width: width, height: height)
}
// item 좌우간의 간격
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumInteritemSpacingForSectionAt section: Int) -> CGFloat {
return 1
}
// item 위아래 간격
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAt section: Int) -> CGFloat {
return 1
}
}
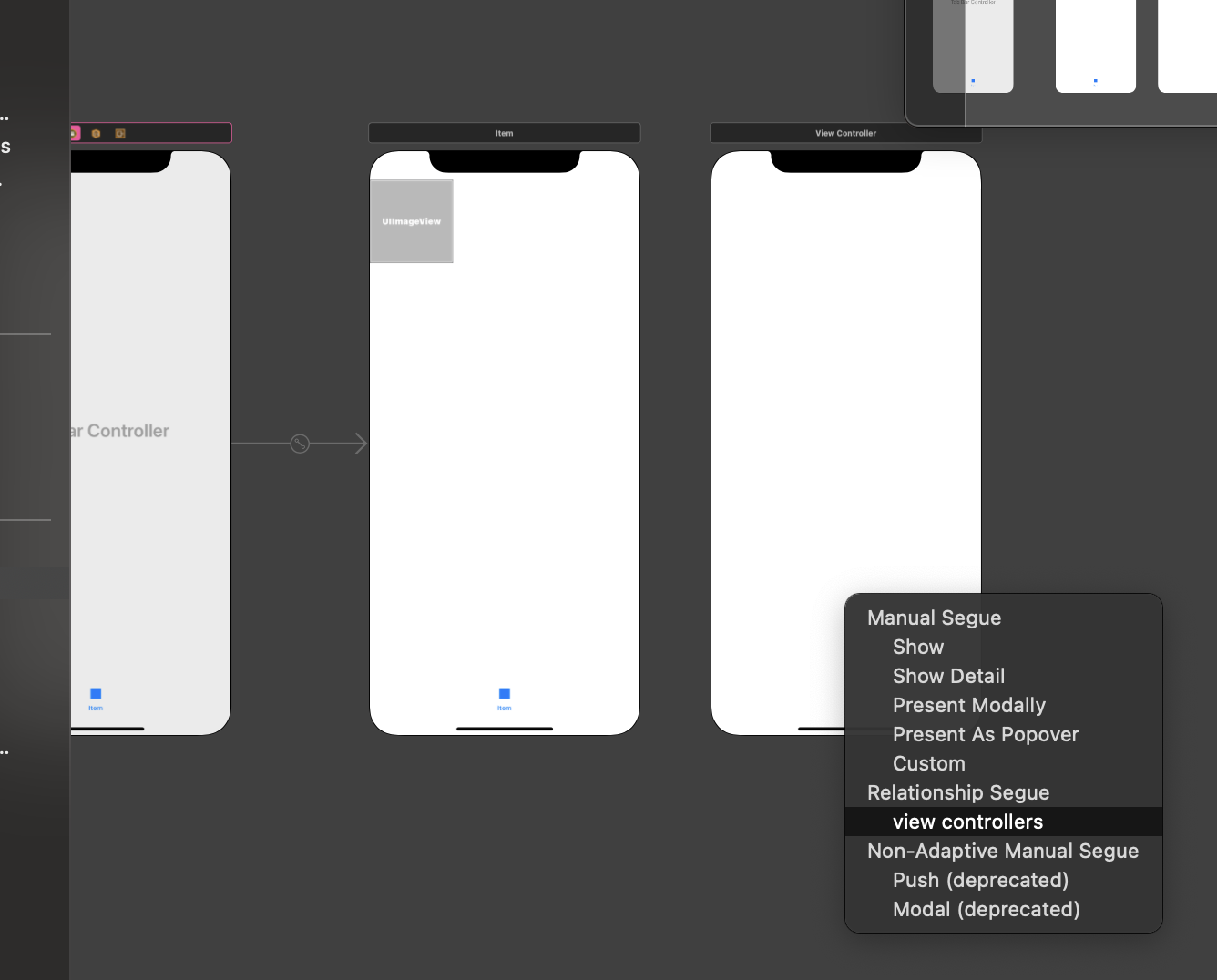
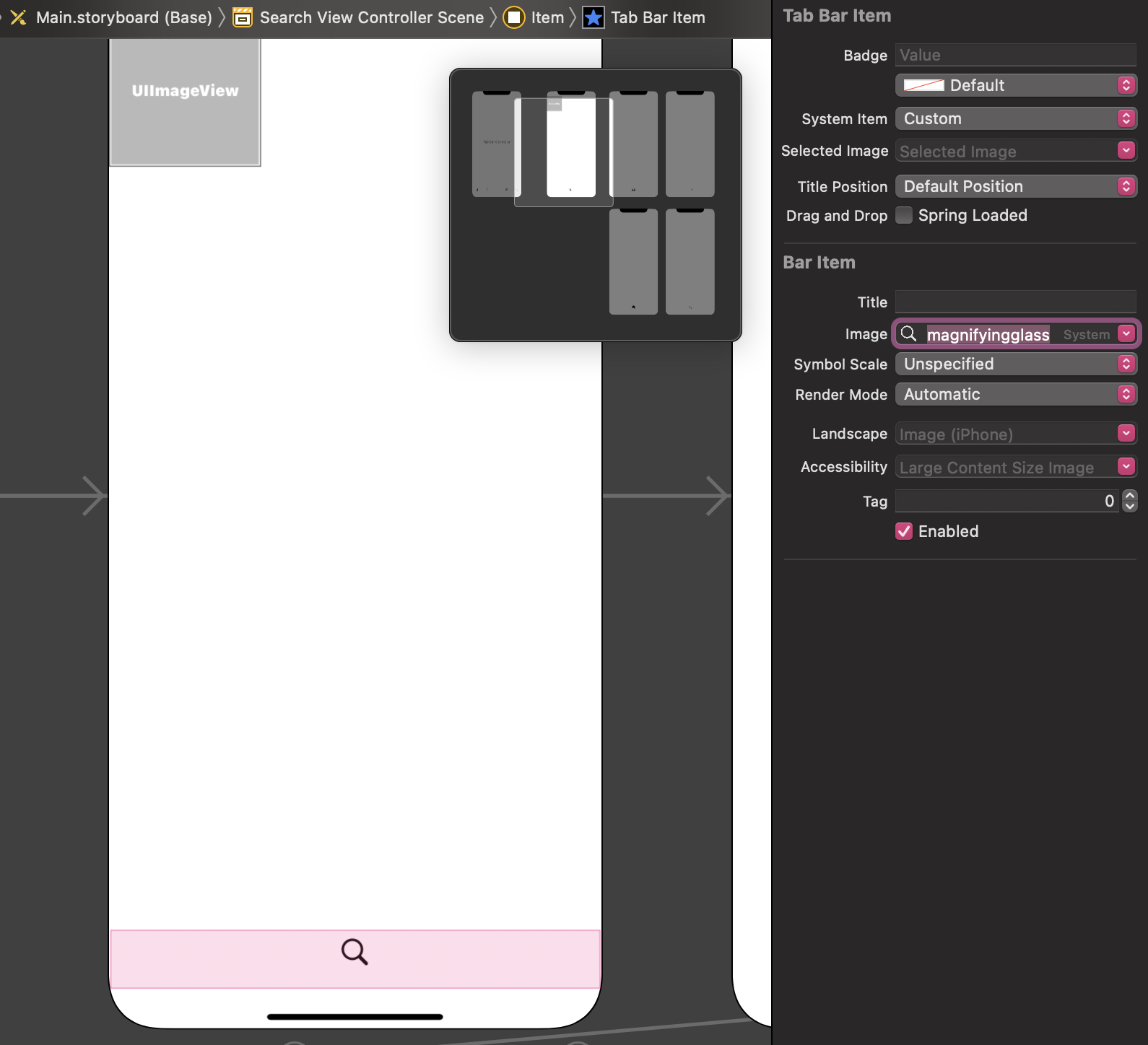
3️⃣ 하단 Tabbar 넣기 (Storyboard로!)
SearchViewController 클릭 > Editor > Embed In > Tab Bar Controller

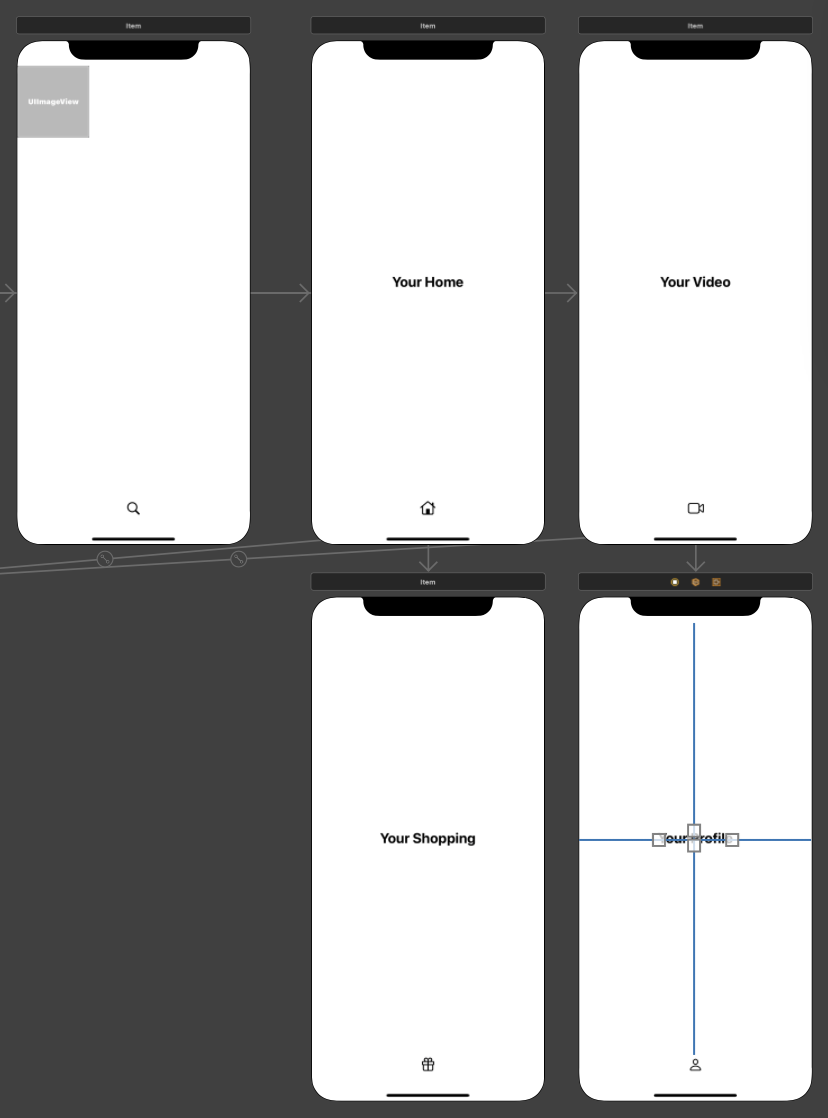
복붙 3번해서 총 4개의 View가 만들어지게! 그리고 새로 생성된 뷰도 마찬가지로 view controllers 설정!



🚀 하단 Tab Bar 구현완료!
4️⃣ Navigation Bar 만들기 ( 검색 목적 ! )
CollectionView의 View > Editor > Embed In > Navigation Controller

searchController을 Navigation bar 상단에 넣기
// SearchViewController.swift
import UIKit
class SearchViewController: UIViewController {
// ...
override func viewDidLoad() {
//...
// navigation title 달기
self.navigationItem.title = "Search"
// searchController을 Navigation bar 상단에 만들기
let searchController = UISearchController(searchResultsController: nil)
searchController.hidesNavigationBarDuringPresentation = false
searchController.searchBar.placeholder = "Search"
searchController.searchResultsUpdater = self // dataSource, delegate와 마찬가지로 위임을 확실히 하기위해 설정해줘야하는 메소드들이 있다.
self.navigationItem.searchController = searchController
}
}
// ...
extension SearchViewController: UISearchResultsUpdating {
func updateSearchResults(for searchController: UISearchController) {
let search = searchController.searchBar.text
print("search: \(search)")
}
}
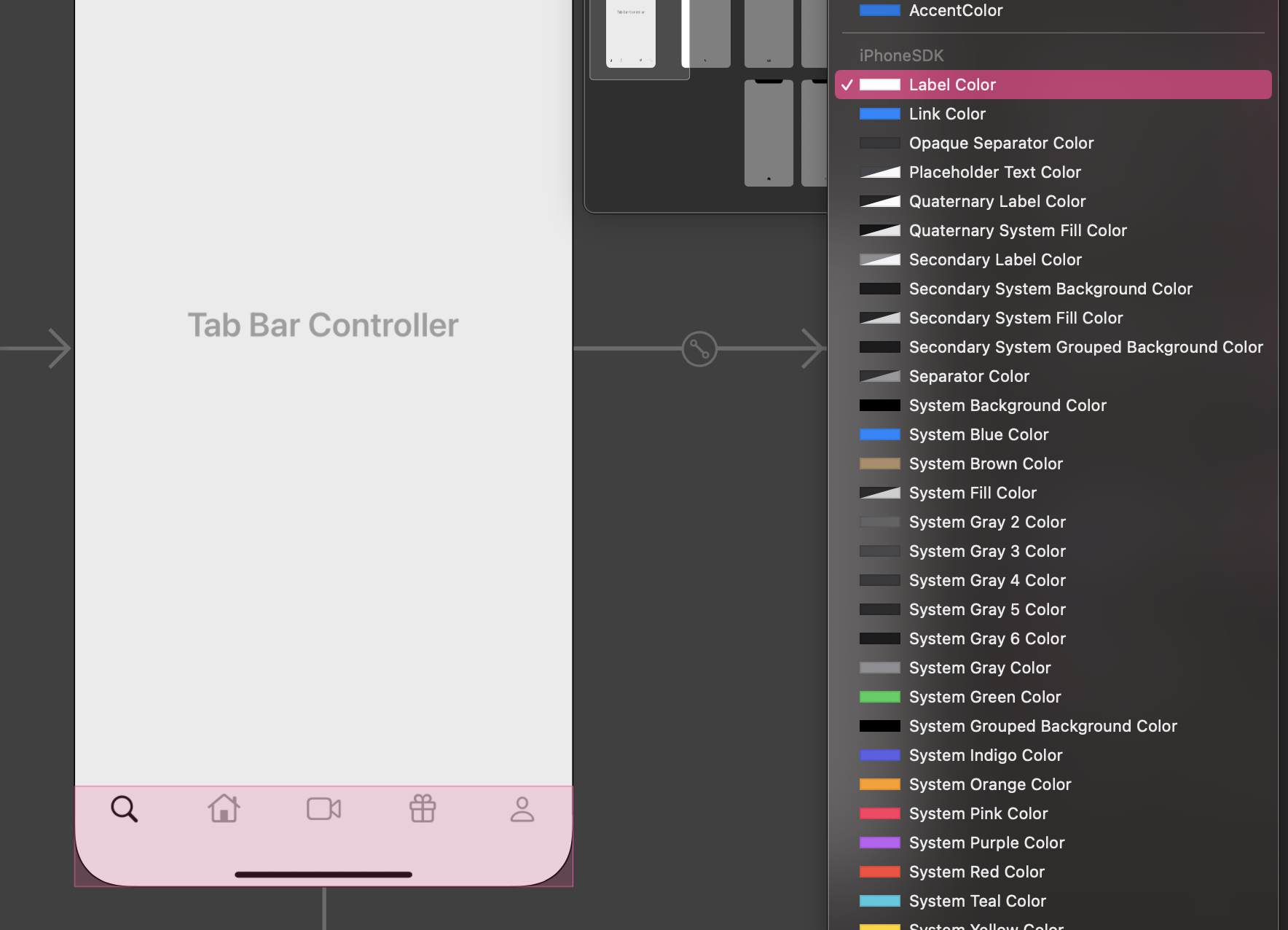
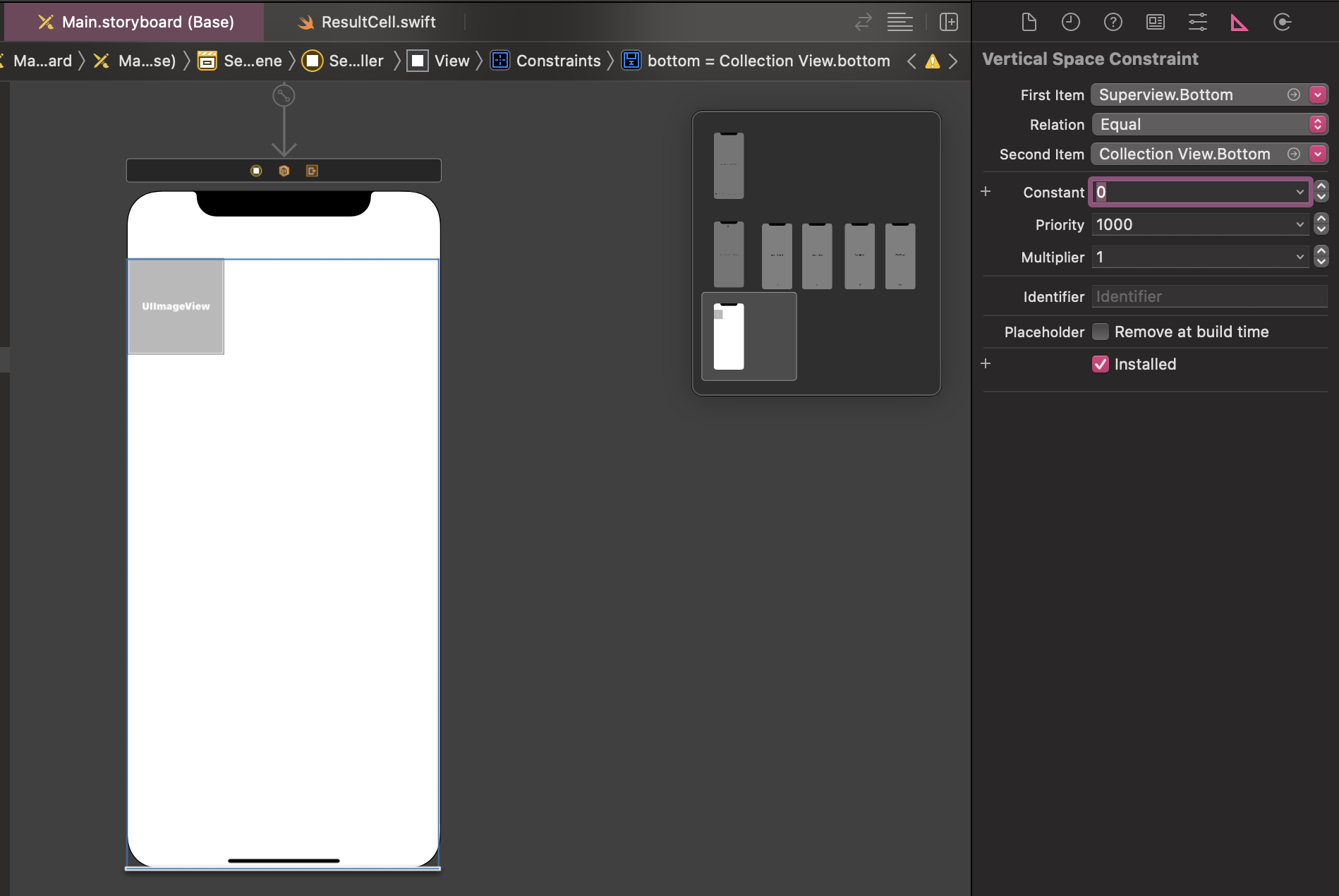
5️⃣ 하단 Tab바 배경 블러처리
- collectionView의 Bottom을 Safe Area 말고, Super View까지로 늘리기
- content 항목도 0으로!

- 상단(Top) 부분도 마찬가지로 설정
🚀 블러처리 구현완료 !
📌 정리,
- 하단 탭바 넣기 : ViewController 클릭 > Editor > Embed In > Tab Bar Controller
- Label Color : 시뮬레이터의 다크, 라이트 모드에 맞게 색 자동 변경
- 네비게이션 바 넣기 : View > Editor > Embed In > Navigation Controller
- UISearchController : Search Controller 만들기
- navigationItem.SearchController : 네비게이션에 SearchController 넣기
- Superview에 맞춰 블러처리
Reference
패스트캠퍼스 온라인 강의
'iOS > Toy project' 카테고리의 다른 글
| [iOS : Toy Project] NRC Onboarding (0) | 2022.05.31 |
|---|---|
| [iOS : Toy Project] Insta Search View (2) (0) | 2022.05.29 |
| [iOS : Toy Project] Apple Framework List (2) (0) | 2022.05.28 |
| [iOS : Toy Project] Apple Framework List (1) (0) | 2022.05.28 |
| [iOS: Toy Project] Chat List (0) | 2022.05.23 |