웹 개발을 하다보면, 은근 carousel이 많이 보인다.
그래서 기록하는 구현 방법!
💡Carousel ?
Carousel은 회전목마라를 뜻! 이미지나 영상들을 슬라이드 형태로 나타낸 것이라고 쉽게 생각하면 된다.
넷플릭스에서 쉽게 Carousel을 이용하여 영상들과 이미지를 보여주는 슬라이더를 볼 수 있다!

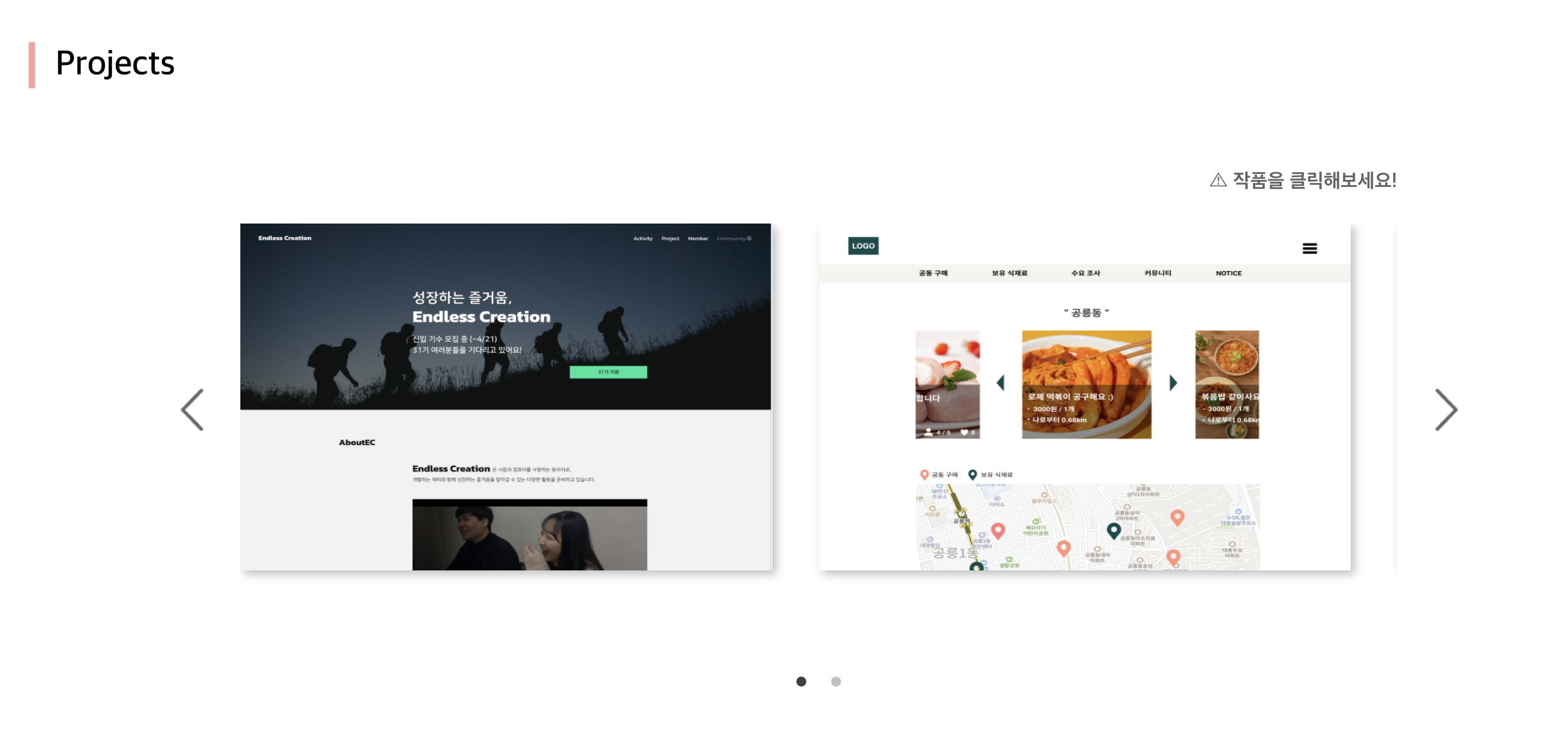
구현할 Carousel은 아래의 사진과 같다.

1️⃣ react-slick 설치
- npm
npm install react-slick --save npm install slick-carousel --save - yarn
yarn add react-slick yarn add slick-carousel
2️⃣ import!
- slider을 사용하는 부분에 해주면 될것 같다!
-
import Slider from "react-slick" import "slick-carousel/slick/slick.css" import "slick-carousel/slick/slick-theme.css"
3️⃣ Carousel Slider 구현 코드 (styled-components를 활용하여 커스터마이징까지!)
import React from 'react'
import Slider from "react-slick"
import "slick-carousel/slick/slick.css"
import "slick-carousel/slick/slick-theme.css"
import styled from 'styled-components'
import prevButton from '../../image/prevButton.png'
import nextButton from '../../image/nextButton.png'
import { Projects } from '../../data'
import Box from '../atoms/ProjectBox'
const Prev = styled.img`
...
`
const Next = styled.img`
...
`
function ProjectSlider() {
const { list } = Projects();
// 이전 버튼
const PrevArrow=({currentSlide,slideCount,...props})=>(
<Prev {...props} src={prevButton} type="button" className="slick-prev"/>
)
// 다음 버튼
const NextArrow=({currentSlide,slideCount,...props})=>(
<Next {...props} src={nextButton} type="button" className="slick-next" />
)
const settings = {
dots: true, // 캐러셀이미지가 몇번째인지 알려주는 점을 보여줄지 정한다.
infinite: true, // loop를 만들지(마지막 이미지-처음 이미지-중간 이미지들-마지막 이미지)
speed: 500, // 애미메이션의 속도, 단위는 milliseconds
slidesToShow: 2, // 한번에 몇개의 슬라이드를 보여줄 지
slidesToScroll: 2, // 한번 스크롤시 몇장의 슬라이드를 넘길지
nextArrow: <NextArrow />,
prevArrow: <PrevArrow />,
};
return (
<Slider {...settings}>
{list.map((project) => {
return (
<div>
<Box key={project.id} item={project} />
</div>)
})}
</Slider>
)
}
export default ProjectSlider짠! 이렇게 하면 구현이 완료된다!
구현완료 🎃
'Project Memoir > Portfolio (2022)' 카테고리의 다른 글
| [Portfolio] Github 으로 React 프로젝트 호스팅하기 (0) | 2022.01.14 |
|---|---|
| [Portfolio] React | Aos를 사용하여 애니메이션 효과 주기 (0) | 2022.01.12 |
| [Portfolio] React | React-scroll 을 이용해서 원하는 영역으로 이동 (0) | 2022.01.10 |
| [Portfolio] React | ContextAPI를 이용한 Modal창 구현 (0) | 2022.01.06 |
| [Portfolio] 포트폴리오를 만들어보자! (0) | 2022.01.04 |